लेखक:
Florence Bailey
निर्मितीची तारीख:
24 मार्च 2021
अद्यतन तारीख:
22 जून 2024

सामग्री
वेबसाइट किंवा सोशल मीडिया पृष्ठावर प्रतिमा जोडणे हे पृष्ठ सजवण्यासाठी एक चांगला मार्ग आहे. एचटीएमएल (हायपरटेक्स्ट मार्कअप लँग्वेज) मध्ये वेब प्रोग्रामिंगसाठी बरीच वैशिष्ट्ये आहेत, परंतु प्रतिमा समाविष्ट करण्यासाठी आवश्यक कोड अत्यंत सोपा आहे.
पावले
1 पैकी 1 पद्धत: HTML मध्ये प्रतिमा घाला
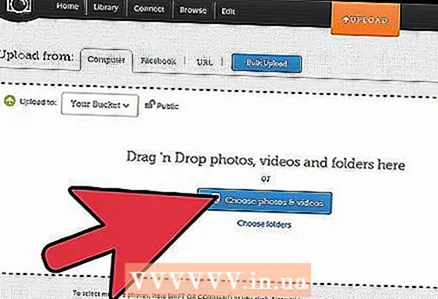
 1 फोटोबकेट किंवा टिनीपिक सारख्या विनामूल्य होस्टिंग सेवेवर आपली प्रतिमा अपलोड करा जी इतर सर्व्हरला संसाधने वापरण्याची परवानगी देते. काही साइटवर, हे प्रतिबंधित आहे कारण ते बँडविड्थ आणि सर्व्हर स्पेस घेते.
1 फोटोबकेट किंवा टिनीपिक सारख्या विनामूल्य होस्टिंग सेवेवर आपली प्रतिमा अपलोड करा जी इतर सर्व्हरला संसाधने वापरण्याची परवानगी देते. काही साइटवर, हे प्रतिबंधित आहे कारण ते बँडविड्थ आणि सर्व्हर स्पेस घेते. - आपल्याकडे सशुल्क होस्टिंग खाते असल्यास, तेथे प्रतिमा अपलोड करा. हे विनामूल्य साइटपेक्षा अधिक विश्वासार्ह आहे.
 2 मजकूर संपादकात नवीन दस्तऐवज (उदाहरणार्थ, नोटपॅडमध्ये), किंवा साइटवरील पृष्ठ किंवा प्रोफाइल जेथे आपण HTML बदलू शकता ते उघडा.
2 मजकूर संपादकात नवीन दस्तऐवज (उदाहरणार्थ, नोटपॅडमध्ये), किंवा साइटवरील पृष्ठ किंवा प्रोफाइल जेथे आपण HTML बदलू शकता ते उघडा. 3 टॅगसह प्रारंभ करा img. टॅग करा img सिंगल, याचा अर्थ असा की त्याला शेवटच्या टॅगची आवश्यकता नाही, जरी आपण XHTML अनुपालन साध्य करण्यासाठी स्पेस आणि स्लॅश जोडू शकता.
3 टॅगसह प्रारंभ करा img. टॅग करा img सिंगल, याचा अर्थ असा की त्याला शेवटच्या टॅगची आवश्यकता नाही, जरी आपण XHTML अनुपालन साध्य करण्यासाठी स्पेस आणि स्लॅश जोडू शकता. - img />
 4 तेथे बरेच घटक उपलब्ध आहेत, परंतु केवळ पूर्णपणे आवश्यक:src... हे प्रतिमेचे स्थान किंवा URL निर्देशित करते.
4 तेथे बरेच घटक उपलब्ध आहेत, परंतु केवळ पूर्णपणे आवश्यक:src... हे प्रतिमेचे स्थान किंवा URL निर्देशित करते. - img src = "प्रतिमा URL" />
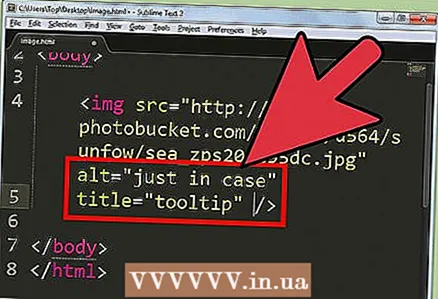
 5 पुढे, आपल्याला एक घटक जोडण्याची आवश्यकता आहे alt. काही कारणास्तव प्रतिमा लोड होत नसल्यास दाखवल्या जाणार्या मजकुरासाठी तो जबाबदार आहे. हा मजकूर स्क्रीन रीडर वापरणाऱ्या अंध वापरकर्त्यांद्वारे देखील वापरला जाऊ शकतो.
5 पुढे, आपल्याला एक घटक जोडण्याची आवश्यकता आहे alt. काही कारणास्तव प्रतिमा लोड होत नसल्यास दाखवल्या जाणार्या मजकुरासाठी तो जबाबदार आहे. हा मजकूर स्क्रीन रीडर वापरणाऱ्या अंध वापरकर्त्यांद्वारे देखील वापरला जाऊ शकतो. - जर तुम्ही प्रतिमेवर फिरत असाल तर, फॉलबॅक मजकूर क्रियेच्या स्पष्टीकरणात दर्शवला जाईल, परंतु केवळ इंटरनेट एक्सप्लोररमध्ये. क्रॉस-ब्राउझर सोल्यूशन (फायरफॉक्समध्ये कार्य करते आणि इ.) - घटक वापरा शीर्षक व्यतिरिक्त alt... जोपर्यंत तुम्हाला पायऱ्या स्पष्ट करायच्या नाहीत तोपर्यंत हे करू नका.
- उदाहरणार्थ:img src = "प्रतिमा URL" alt = "फक्त बाबतीत" शीर्षक = "कृती स्पष्टीकरण" />
 6 आता घटक उंची आणि रुंदी आपण प्रतिमेचे परिमाण सेट करू शकता आणि पिक्सेल किंवा टक्केवारी देखील निर्दिष्ट करू शकता. लक्षात घ्या की अशा प्रकारे आकार बदलल्याने प्रदर्शित केलेल्या प्रतिमेचा आकार बदलला जाईल, तरीही ब्राउझर मूळ प्रतिमेचा आकार लोड करेल. जर तुमची प्रतिमा खूप मोठी असेल, तर इमेज एडिटर प्रोग्राममध्ये त्याचा आकार बदला, PicResize.com करेल.
6 आता घटक उंची आणि रुंदी आपण प्रतिमेचे परिमाण सेट करू शकता आणि पिक्सेल किंवा टक्केवारी देखील निर्दिष्ट करू शकता. लक्षात घ्या की अशा प्रकारे आकार बदलल्याने प्रदर्शित केलेल्या प्रतिमेचा आकार बदलला जाईल, तरीही ब्राउझर मूळ प्रतिमेचा आकार लोड करेल. जर तुमची प्रतिमा खूप मोठी असेल, तर इमेज एडिटर प्रोग्राममध्ये त्याचा आकार बदला, PicResize.com करेल. - img src = "प्रतिमा URL" alt = "फक्त बाबतीत" शीर्षक = "कृती स्पष्टीकरण" उंची = "50%" रुंदी = "50%" />
- img src = "प्रतिमेची URL" alt = "फक्त बाबतीत" शीर्षक = "कृती स्पष्टीकरण" उंची = "25px" रुंदी = "50px" />
टिपा
- या घटकांचे मूल्य एकतर पिक्सेलमध्ये किंवा 1 ते 100 पर्यंत टक्केवारी म्हणून दर्शविले जाते.
- एखादे चित्र किंवा प्रतिमा वेब पृष्ठावर कुठेही वर, खाली, मधले, उजवे, डावे इत्यादी घटकांसह ठेवता येते.
- Hspace घटकाचा उपयोग प्रतिमेपासून डावीकडे किंवा उजवीकडे आडवी पांढरी जागा तयार करण्यासाठी केला जातो. Vspace घटक - वर किंवा खाली.
- प्रतिमांसह ते जास्त करू नका, सर्वकाही अराजक आणि अव्यवसायिक दिसेल.
- जीआयएफ प्रतिमा लोगो आणि व्यंगचित्रांसाठी योग्य आहेत, जेपीईजी उच्च प्रतीच्या छायाचित्रांसारख्या जटिल प्रतिमांसाठी चांगले आहे.
- GIF प्रतिमा 8-बिट रंगापासून 256 रंगांपर्यंत समर्थन देतात. फोटोंसाठी हे स्वरूप वापरून, आपण गुणवत्तेत काहीतरी गमावाल.
- GIF प्रतिमा पारदर्शकतेला समर्थन देतात. थोडी पारदर्शकता असू शकते, म्हणजेच एक रंग पारदर्शक बनवता येतो.
- इंटरलीव्हिंग देखील समर्थित आहे, म्हणजे. लोड करण्यापूर्वीच, वापरकर्ता प्रतिमा कशी दिसेल याचा अंदाज लावू शकतो.
- GIF फॉरमॅट अॅनिमेशनला सुद्धा सपोर्ट करतो.
चेतावणी
- हॉटलिंक करू नका!