लेखक:
Lewis Jackson
निर्मितीची तारीख:
13 मे 2021
अद्यतन तारीख:
1 जुलै 2024

सामग्री
हा विकी तुम्हाला एचटीएमएल व सीएसएस कोड वापरुन आपल्या वेबसाईटवर ड्रॉप-डाऊन मेन्यू कसे तयार करावे हे शिकवते. जेव्हा दर्शक निर्दिष्ट बटणावर माउस पॉईंटर खाली ठेवेल तेव्हा ड्रॉप-डाउन मेनू येईल; पुढे, त्या पर्यायाच्या वेबसाइटवर जाण्यासाठी त्यापैकी एकावर ते क्लिक करू शकतात.
पायर्या
एचटीएमएल मजकूर संपादक उघडा. आपण एक साधा मजकूर संपादक (नोटपॅड, मजकूर संपादन) किंवा अधिक प्रगत (नोटपॅड ++) वापरू शकता.
- आपण नोटपॅड ++ वर जाण्याचे ठरविल्यास, आपल्याला निवडण्याची आवश्यकता आहे एचटीएमएल मेनूच्या "एच" भागावरून इंग्रजी (भाषा) सुरू ठेवण्यापूर्वी विंडोच्या शीर्षस्थानी.

दस्तऐवजासाठी शीर्षक प्रविष्ट करा. उर्वरित दस्तऐवजासाठी वापरल्या जाणार्या कोडचा प्रकार निश्चित करणारा कोड येथे आहेः
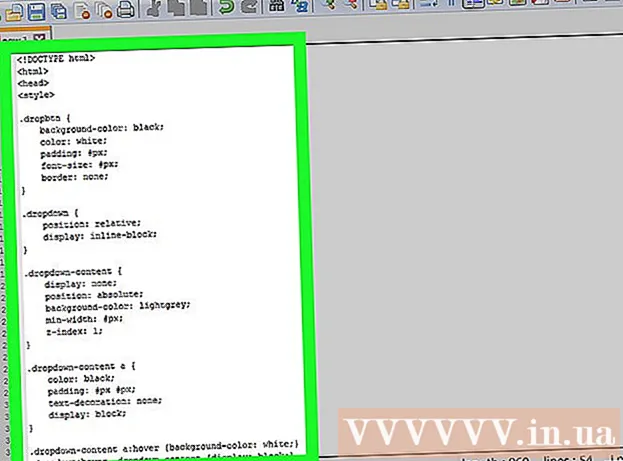
ड्रॉप-डाउन मेनू तयार करा. ड्रॉप-डाउन मेनूचा आकार आणि रंग निर्दिष्ट करण्यासाठी खालील कोड प्रविष्ट करा, आपण वापरू इच्छित असलेल्या पॅरामीटरसह "#" पुनर्स्थित करणे लक्षात ठेवा (मोठी संख्या, ड्रॉप-डाउन मेनू जितका मोठा असेल). आम्ही पार्श्वभूमी रंग "पार्श्वभूमी-रंग" आणि आपण इच्छित असलेल्या रंगासह (किंवा HTML रंग कोड) "रंग" रंग देखील पुनर्स्थित करू शकतो:

आपण ड्रॉप-डाउन मेनूमधील दुवे पुनर्स्थित करू इच्छित असल्याचे निर्दिष्ट करा. त्यानंतर आपण मेनूमध्ये दुवे जोडत असाल तर आपण त्यांना खालील कोड प्रविष्ट करून ड्रॉप-डाउन मेनूमध्ये बदलू शकता:
ड्रॉप-डाउन मेनूचे स्वरूप तयार करते. खाली दिलेला कोड वेब पृष्ठावरील इतर घटकांसह एकत्रित होणार्या स्थितीसह, ड्रॉप-डाऊन मेनूचा आकार आणि रंग निश्चित करतो. आपल्याला पाहिजे असलेल्या "मि-रुंदी" विभागात "#" पुनर्स्थित करणे विसरू नका (उदा. 250) आणि "पार्श्वभूमी-रंग" (पार्श्वभूमी रंग) शीर्षलेख विशिष्ट रंग किंवा एचटीएमएल कोडमध्ये बदला:

ड्रॉप-डाउन मेनूमधील सामग्रीमध्ये तपशील जोडा. खालील कोड मजकूर रंग आत आणि ड्रॉप-डाउन मेनूच्या आकाराचे निर्दिष्ट करेल. मेनू बटण आकार परिभाषित करणार्या पिक्सलच्या संख्येसह "#" पुनर्स्थित करणे विसरू नका:
ड्रॉप-डाउन मेनूमध्ये अडकल्यावर माउस पॉईंटर कसा बदलतो ते संपादित करते. आपण मेनू बटणावर माउस पॉईंटर फिरवता तेव्हा काही रंग बदलणे आवश्यक असते. जेव्हा आपण ड्रॉप-डाउन मेनूमध्ये काहीतरी निवडता तेव्हा "पार्श्वभूमी-रंग" ओळ बदललेला रंग प्रतिबिंबित करेल, तर दुसरी "पार्श्वभूमी-रंग" ओळ मेनू बटणामध्ये बदलेल तो रंग आहे. तद्वतच, या दोन्ही रंगांची निवड न केल्याच्या तुलनेत फिकट असावी:
सीएसएस विभाग बंद करा. आपण दस्तऐवजाच्या सीएसएस भागासह पूर्ण केले हे निर्दिष्ट करण्यासाठी खालील कोड प्रविष्ट करा:
मेनू बटणासाठी नाव तयार करा. खालील कोड प्रविष्ट करा परंतु ड्रॉप-डाउन मेनूच्या नावाने "नाव" पुनर्स्थित करणे लक्षात ठेवा (उदाहरणार्थ: मेनू):
मेनूमध्ये दुवे जोडा. ड्रॉप-डाउन मेनूमधील प्रत्येक आयटम एखाद्या गोष्टीशी दुवा साधेल, ती सद्य वेबसाइटवर एखादी पृष्ठ असेल किंवा बाह्य वेबसाइटची असेल. खालील कोड प्रविष्ट करुन ड्रॉप-डाउन मेनूमध्ये आपली निवड जोडा, त्यातील आपल्याला पुनर्स्थित करणे आवश्यक आहे https://www.website.com दुव्याच्या पत्त्यासह (कंस ठेवा) आणि दुव्याच्या नावासह "नाव" पुनर्स्थित करा.
कागदजत्र बंद करा. दस्तऐवज बंद करण्यासाठी खालील टॅग प्रविष्ट करा आणि ड्रॉप-डाउन मेनूचा कोड निर्दिष्ट करा:
पुनरावलोकन कोड ड्रॉप-डाउन मेनू निर्दिष्ट करते. स्निपेट यासारखे काहीतरी दिसेल: जाहिराती
सल्ला
- वेबसाइटवर पोस्ट करण्यापूर्वी नेहमी कोडचे पुनरावलोकन करा.
- वरील सूचना ड्रॉप-डाउन मेनूसाठी आहेत जे आपण मेनू बटणावर माउस पॉईंटर फिरवल्यावर कार्य करतील. आपण ड्रॉप-डाउन मेनू तयार करू इच्छित असाल जो आपण क्लिक करता तेव्हाच क्लिक करते, तर आपल्याला जावास्क्रिप्ट आवश्यक आहे.
चेतावणी
- जेव्हा आम्ही "ब्लॅक" किंवा "ग्रीन" सारखे टॅग वापरतो तेव्हा HTML रंगसंगती मर्यादित असते. आपण HTML रंग कोड जनरेटर तपासू शकता जे वापरकर्त्यांना येथे सानुकूल रंग तयार आणि वापरण्यास अनुमती देते.