लेखक:
Roger Morrison
निर्मितीची तारीख:
18 सप्टेंबर 2021
अद्यतन तारीख:
1 जुलै 2024

सामग्री
एचटीएमएल (हायपरटेक्स्ट मार्कअप भाषा) वापरुन प्रतिमेची उंची आणि रुंदी कशी सेट करावी हे हे विकीओ स्पष्ट करते.
- "रुंदी" पिक्सेलमधील प्रतिमेची रूंदी दर्शवते.
- "उंची" पिक्सेलमधील प्रतिमेची उंची सूचित करते.
- एचटीएमएल 1.०१ मध्ये, उंची पिक्सल किंवा टक्केवारीमध्ये परिभाषित केली जाऊ शकते. एचटीएमएल 5 मध्ये मूल्य पिक्सलमध्ये असणे आवश्यक आहे.
पाऊल टाकण्यासाठी
 आपण प्रतिमा दर्शवू इच्छित असलेल्या फाइल संपादित करा. उदाहरणार्थ: default.html
आपण प्रतिमा दर्शवू इच्छित असलेल्या फाइल संपादित करा. उदाहरणार्थ: default.html  आपल्या स्क्रिप्टमध्ये ही ओळ जोडा
आपल्या स्क्रिप्टमध्ये ही ओळ जोडा - img src = "imagefile.webp" alt = "प्रतिमा" उंची = "42" रुंदी = "42">
- src हा आपल्या प्रतिमेचा फाईल पथ आहे.
- Alt हे आपण आपली प्रतिमा द्याल हे लेबल आहे.
 आपल्या आवडीनुसार "उंची" आणि "रुंदी" पुनर्स्थित करा, उदाहरणार्थ उंची = "19" रुंदी = "20"
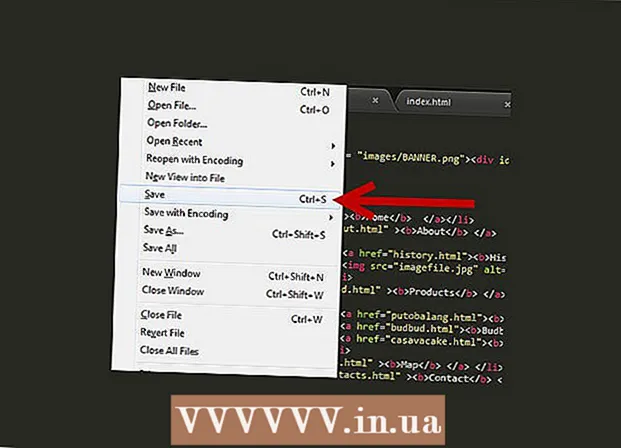
आपल्या आवडीनुसार "उंची" आणि "रुंदी" पुनर्स्थित करा, उदाहरणार्थ उंची = "19" रुंदी = "20"  फाईल सेव्ह करा आणि त्याचा परिणाम पाहण्यासाठी कोणत्याही ब्राउझरसह फाईल उघडा. "रुंदी" विशेषता Google Chrome, सफारी, मोझिला फायरफॉक्स, ऑपेरा, इंटरनेट एक्सप्लोरर इत्यादी सर्व प्रमुख ब्राउझरमध्ये समर्थित आहे.
फाईल सेव्ह करा आणि त्याचा परिणाम पाहण्यासाठी कोणत्याही ब्राउझरसह फाईल उघडा. "रुंदी" विशेषता Google Chrome, सफारी, मोझिला फायरफॉक्स, ऑपेरा, इंटरनेट एक्सप्लोरर इत्यादी सर्व प्रमुख ब्राउझरमध्ये समर्थित आहे.
टिपा
- प्रतिमांसाठी नेहमी उंची आणि रुंदीचे गुणधर्म निर्दिष्ट करा. उंची आणि रुंदी सेट केल्यास, पृष्ठ लोड होते तेव्हा प्रतिमेसाठी आवश्यक असलेली जागा आरक्षित केली जाईल. तथापि, या विशेषतांशिवाय, ब्राउझरला प्रतिमेचा आकार माहित नसतो आणि त्यासाठी योग्य जागा आरक्षित केली जाऊ शकत नाही. याचा परिणाम असा आहे की लोडिंग दरम्यान पृष्ठ लेआउट बदलते (प्रतिमा लोड होत असताना).
- मोठ्या प्रतिमेची उंची आणि रुंदी समायोजित करून त्याचे आकार कमी करणे वापरकर्त्यास मोठी प्रतिमा डाउनलोड करण्यास भाग पाडते (जरी ते पृष्ठावर लहान दिसत असले तरीही). हे टाळण्यासाठी, आपल्याला पृष्ठावर ठेवण्यापूर्वी एखाद्या प्रोग्रामसह प्रतिमा पुनर्प्राप्त करणे आवश्यक आहे.