लेखक:
Christy White
निर्मितीची तारीख:
4 मे 2021
अद्यतन तारीख:
1 जुलै 2024

सामग्री
आपल्या वेबसाइटवर किंवा सोशल नेटवर्क प्रोफाइलमध्ये प्रतिमा जोडणे हा आपला वेब पृष्ठ सजवण्यासाठी एक उत्कृष्ट मार्ग आहे. एचटीएमएल (हायपरटेक्स्ट मार्कअप भाषा) मध्ये वेब पृष्ठे तयार करण्यासाठी बरेच कार्य आहेत, परंतु सुदैवाने आपल्याला प्रतिमा जोडण्यासाठी आवश्यक असलेला कोड खूप कठीण नाही.
पाऊल टाकण्यासाठी
पद्धत 1 पैकी 1: HTML सह प्रतिमा समाविष्ट करणे
 आपली फोटो एखाद्या विनामूल्य होस्टिंग वेबसाइटवर अपलोड करा, जसे की फोटोबुकेट किंवा टिनीपिक, ज्यामुळे गरम दुवा साधता येईल. हॉट-लिंकिंग वेबसाइट सर्व्हरशी प्रतिमेचा थेट दुवा घेण्यास अनुमती देते; काही प्रदात्यांनी यावर बंदी घातली आहे कारण हॉट-लिंकिंग त्यांच्या बँडविड्थचा वापर करते आणि सर्व्हरवर जागा घेते.
आपली फोटो एखाद्या विनामूल्य होस्टिंग वेबसाइटवर अपलोड करा, जसे की फोटोबुकेट किंवा टिनीपिक, ज्यामुळे गरम दुवा साधता येईल. हॉट-लिंकिंग वेबसाइट सर्व्हरशी प्रतिमेचा थेट दुवा घेण्यास अनुमती देते; काही प्रदात्यांनी यावर बंदी घातली आहे कारण हॉट-लिंकिंग त्यांच्या बँडविड्थचा वापर करते आणि सर्व्हरवर जागा घेते. - आपल्याकडे सशुल्क होस्टिंग खाते असल्यास आपल्या वेबसाइटवर जेथे सर्व्हर असेल तेथे प्रतिमा थेट अपलोड करा. हे विनामूल्य साइटपेक्षा नेहमीच विश्वासार्ह असते आणि त्यापेक्षा महाग नसते.
 मजकूर संपादकात नवीन दस्तऐवज उघडा (उदा., नोटपॅड / नोटपॅड) किंवा आपल्या वेबसाइट / प्रोफाइलमध्ये पृष्ठ उघडा जिथे आपण थेट HTML कोड बदलू शकता.
मजकूर संपादकात नवीन दस्तऐवज उघडा (उदा., नोटपॅड / नोटपॅड) किंवा आपल्या वेबसाइट / प्रोफाइलमध्ये पृष्ठ उघडा जिथे आपण थेट HTML कोड बदलू शकता.  सह प्रारंभ करा img टॅग द img टॅग रिक्त आहे, याचा अर्थ बंद होणारा टॅग आवश्यक नाही. तथापि, एक्सएचटीएमएल प्रमाणीकरणासाठी आपण अद्याप त्यास एक जागा आणि स्लॅश ठेवू शकता या पेक्षा मोठे चिन्ह.
सह प्रारंभ करा img टॅग द img टॅग रिक्त आहे, याचा अर्थ बंद होणारा टॅग आवश्यक नाही. तथापि, एक्सएचटीएमएल प्रमाणीकरणासाठी आपण अद्याप त्यास एक जागा आणि स्लॅश ठेवू शकता या पेक्षा मोठे चिन्ह. - img />
 बर्याच उपलब्ध विशेषता आहेत, परंतु फक्त एक आवश्यक आहे:src. हे आपल्या प्रतिमेचे स्थान / पत्ता किंवा URL देखील आहे.
बर्याच उपलब्ध विशेषता आहेत, परंतु फक्त एक आवश्यक आहे:src. हे आपल्या प्रतिमेचे स्थान / पत्ता किंवा URL देखील आहे. - img src = "प्रतिमेची URL" />
 पुढे आपल्याला करावे लागेल alt विशेषता जोडा. प्रतिमा लोड करण्यात अयशस्वी झाल्यास हे पर्यायी मजकूर दर्शविते. दृष्टिहीन लोकांसाठी ही एक सेवा आहे जी स्क्रीन रीडरचा वापर करते.
पुढे आपल्याला करावे लागेल alt विशेषता जोडा. प्रतिमा लोड करण्यात अयशस्वी झाल्यास हे पर्यायी मजकूर दर्शविते. दृष्टिहीन लोकांसाठी ही एक सेवा आहे जी स्क्रीन रीडरचा वापर करते. - जर आपण एखाद्या प्रतिमेवर कर्सर फिरविला तर हा मजकूर टूलटिप म्हणून देखील दर्शविला जाईल, परंतु इंटरनेट एक्सप्लोररमध्ये फक्त असेच आहे. सर्व ब्राउझरसह कार्य करणारे समाधान (फायरफॉक्स) इत्यादी.) ते आहे शीर्षक व्यतिरिक्त वापरण्यासाठी विशेषता alt. (आपण प्रतिमेचे टूलटिप घेऊ इच्छित नसल्यास आपण नंतरचे वगळू शकता.)
उदाहरणार्थ:img src = "प्रतिमेची URL" alt = "फक्त बाबतीत" शीर्षक = "टूलटिप" />
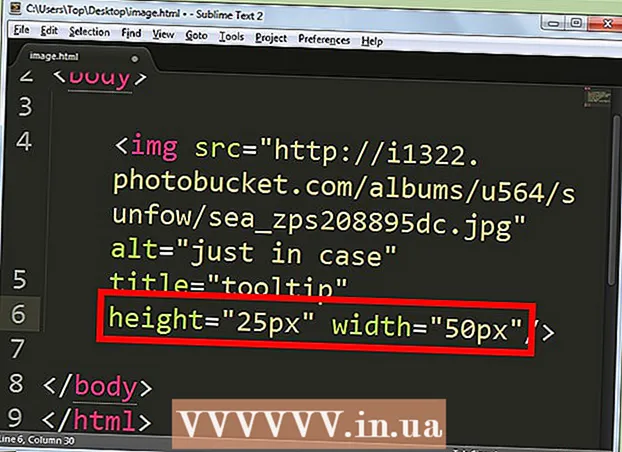
- आता आपण यासह प्रतिमेचा आकार दर्शवू शकता उंची आणि रुंदी गुणधर्म आणि पिक्सेल किंवा टक्केवारी निर्दिष्ट करुन. लक्षात घ्या की या प्रकारे आकार बदलल्याने केवळ दृश्याचे आकार बदलतात, प्रतिमेचा आकारच बदलत नाही. प्रतिमेचा लोडिंग वेळ कमी करण्यासाठी, विशेषत: मोठ्या प्रतिमेसह, त्यांचे फोटो आकार संपादन सॉफ्टवेअरसह किंवा पिकराइसाइज.कॉम सारख्या ऑनलाइन सेवेसह आकार बदलणे अधिक चांगले आहे.
- img src = "प्रतिमेची URL" alt = "फक्त बाबतीत" शीर्षक = "टूलटिप" उंची = "50%" रुंदी = "50%" />

- img src = "प्रतिमेची URL" alt = "फक्त बाबतीत" शीर्षक = "टूलटिप" उंची = "25px" रुंदी = "50px" />

- img src = "प्रतिमेची URL" alt = "फक्त बाबतीत" शीर्षक = "टूलटिप" उंची = "50%" रुंदी = "50%" />
टिपा
- या विशेषतांचे मूल्य एकतर पिक्सलमध्ये किंवा टक्केवारीनुसार 1-100% पासून दिले जाते.
- वर, खाली, मध्य, उजवी, डावी इ. सारख्या विविध स्वरूपण वैशिष्ट्यांचा वापर करून प्रतिमा वेब पृष्ठावर कोठेही ठेवली जाऊ शकते.
- प्रतिमेच्या डावी आणि उजवीकडील क्षैतिज जागा समाविष्ट करण्यासाठी hspace uteट्रिब्यूटचा वापर केला जातो, तर vspace aceट्रिब्यूटचा वापर प्रतिमेच्या वरच्या आणि खाली आणि इतर ऑब्जेक्ट्समध्ये जागा तयार करण्यासाठी केला जातो.
- प्रतिमांमध्ये जास्त लिप्त होऊ नका. ते गोंधळलेले आणि अव्यावसायिक दिसते.
- लोगो किंवा कार्टूनसाठी जीआयएफ प्रतिमा ठीक आहेत, परंतु हा फाईल प्रकार अनेक रंग असलेल्या फोटो आणि इतर प्रतिमांसाठी कमी योग्य आहे.
- जीआयएफ प्रतिमा प्रतिमेसाठी अधिकतम 256 रंगांसह केवळ 8-बीट रंगाचे समर्थन करतात. म्हणूनच अशी अपेक्षा केली जाते की 16 किंवा 24 बिट रंगाचे चित्रण किंवा फोटोचे पुनरुत्पादन तितके चांगले होणार नाही.
- जीआयएफ प्रतिमा पारदर्शकतेचे समर्थन करतात. थोडीशी पारदर्शकता शक्य आहे, ज्याचा अर्थ असा आहे की एक रंग पारदर्शक बनविला जाऊ शकतो.
- इंटरफेसिंगला जीआयएफ प्रतिमा देखील समर्थित आहेत ज्याचा अर्थ असा आहे की साइटला भेट देणार्याला प्रतिमा पूर्णपणे लोड होण्यापूर्वी कशी दिसेल याची कल्पना येईल.
- जीआयएफ स्वरूप अॅनिमेशनला देखील समर्थन देते.
- URL प्रतिमा (.webp .gif इ.) चे फाइल स्वरूपन असल्याची खात्री करा.
चेतावणी
- हॉटलिंक करू नका!