
सामग्री
नोटपॅड हा मजकूर संपादकांपैकी एक आहे ज्याचा वापर कॅस्केडिंग स्टाइल शीट (CSS) दस्तऐवज तयार करण्यासाठी केला जाऊ शकतो. नोटपॅडमध्ये CSS फाइल तयार केल्यानंतर, तुम्ही त्या फाईलला वेबपृष्ठाशी लिंक करू शकता जेणेकरून वेब पेजची सामग्री तुमच्या स्टाइलशीटसह फॉरमॅट करता येईल.
पावले
 1 नोटपॅड प्रोग्राम उघडा.
1 नोटपॅड प्रोग्राम उघडा.- 2खालील कोड कॉपी करा:
harcharset "utf-8"; / * CSS Document * // * बॉडी एलिमेंटचा रंग * / बॉडी {बॅकग्राउंड: # FFFFFF;} / * हा विभाग लिंक्ससाठी आहे * / a: लिंक { फॉन्ट-वजन: सामान्य; रंग: नेव्ही} a: भेट दिलेली {font-weight: normal; रंग: हिरवा;} अ: होव्हर {font-weight: bold; रंग: लाल; font-variant: small-caps;} / * हा विभाग परिच्छेद विभागासाठी आहे * / p {font-style: italic; font-size: 18px;} निळा {रंग: # 0000FF;} / * हा विभाग प्रतिमेच्या काळ्या सीमेसाठी आहे. * / img {बॉर्डर-रंग: # 000000; सीमा: जाड; सीमा-शैली: रिज;}
# "स्टेप 2" मधून कोड नोटपॅडमध्ये पेस्ट करा.

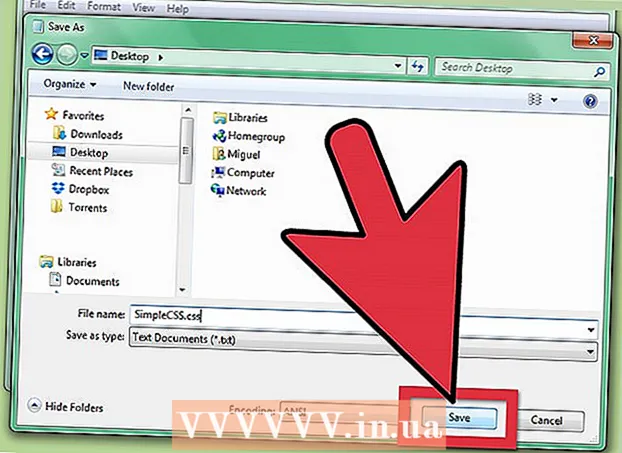
 1 फाईल नोटपॅडमध्ये सेव्ह करा. "फाइल" बटणावर क्लिक करून आणि "सेव्ह" कमांड निवडून "SimpleCSS.css" नावाखाली जतन करा. "सेव्ह" बटणावर क्लिक केल्यानंतर, "जतन करा" संवाद बॉक्स प्रदर्शित होईल.
1 फाईल नोटपॅडमध्ये सेव्ह करा. "फाइल" बटणावर क्लिक करून आणि "सेव्ह" कमांड निवडून "SimpleCSS.css" नावाखाली जतन करा. "सेव्ह" बटणावर क्लिक केल्यानंतर, "जतन करा" संवाद बॉक्स प्रदर्शित होईल.  2 तुमच्या CSS फाईलला नाव द्या. "SimpleCSS.css" किंवा "फाईल नेम" टेक्स्ट बॉक्समध्ये ".css" विस्तारासह कोणतेही नाव एंटर करा.
2 तुमच्या CSS फाईलला नाव द्या. "SimpleCSS.css" किंवा "फाईल नेम" टेक्स्ट बॉक्समध्ये ".css" विस्तारासह कोणतेही नाव एंटर करा.  3 "सेव्ह" बटणावर क्लिक करा.
3 "सेव्ह" बटणावर क्लिक करा. 4 हे पूर्ण झाले!
4 हे पूर्ण झाले!
टिपा
- नोटपॅड फाईल फक्त मजकूर म्हणून जतन करा (कधीकधी आपण याला मजकूर दस्तऐवज किंवा ASCII म्हणू शकता) आणि त्याला ".css" विस्तार द्या.
- आम्ही येथे लिहिलेला कोड परिचय विभागात दाखवलेल्या आमच्या नमुना वेबपृष्ठातील HTML घटकांमध्ये फेरफार करण्यासाठी नोटपॅड वापरून मूलभूत CSS फाइल कशी तयार करावी हे दाखवण्यासाठी फक्त एक उदाहरण आहे. आपण आमचे CSS कोडिंग बदलू शकता, तथापि, आपण वेब पृष्ठांच्या शैली आणि स्वरूप कसे स्वरूपित करू इच्छिता.
- जतन केलेले CSS दस्तऐवज आपल्या HTML दस्तऐवजांप्रमाणेच फोल्डरमध्ये ठेवणे लक्षात ठेवा जेथे आपण आपली वेब पृष्ठे तयार केली.
- तुम्ही तुमचे CSS दस्तऐवज तयार केल्यानंतर, तुम्हाला पुढील पाऊल उचलण्याची आवश्यकता असू शकते; म्हणजेच, दस्तऐवज आणि वेब पृष्ठाशी दुवा साधा. हे करण्यासाठी कृपया संबंधित लेख पहा.
आपल्याला आवश्यक असलेल्या गोष्टी
- संगणक
- नोटपॅड प्रोग्राम
- इंटरनेट ब्राउझर