लेखक:
Joan Hall
निर्मितीची तारीख:
28 फेब्रुवारी 2021
अद्यतन तारीख:
28 जून 2024

सामग्री
1 HTML दस्तऐवज उघडा. हे विंडोजवरील नोटपॅड किंवा टेक्स्ट एडिट सारख्या नियमित मजकूर संपादकात केले जाऊ शकते. आपण Adobe Dreamweaver सारखे HTML फाइल संपादक देखील वापरू शकता. HTML दस्तऐवज उघडण्यासाठी:- एक्सप्लोरर (विंडोज) किंवा फाइंडर (मॅकओएस) मधील HTML दस्तऐवजावर नेव्हिगेट करा.
- इच्छित HTML दस्तऐवजावर उजवे क्लिक करा.
- सह उघडा वर फिरवा.
- ज्या प्रोग्राममध्ये तुम्हाला दस्तऐवज संपादित करायचा आहे ते निवडा.
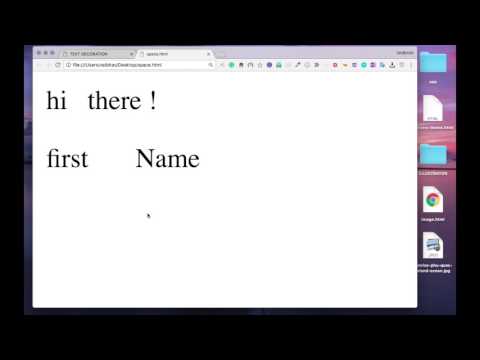
 2 वर क्लिक करा जागानियमित जागा जोडण्यासाठी. कर्सर ठेवा जिथे तुम्हाला स्पेस घालायची आहे आणि नंतर "स्पेस" की दाबा. एचटीएमएल मध्ये, शब्दांमधे फक्त एकच स्पेस दिसेल, जरी तुम्ही स्पेस अनेक वेळा दाबा.
2 वर क्लिक करा जागानियमित जागा जोडण्यासाठी. कर्सर ठेवा जिथे तुम्हाला स्पेस घालायची आहे आणि नंतर "स्पेस" की दाबा. एचटीएमएल मध्ये, शब्दांमधे फक्त एकच स्पेस दिसेल, जरी तुम्ही स्पेस अनेक वेळा दाबा.  3 एंटर करा अतिरिक्त जागा जोडण्यासाठी. त्याला नॉन-ब्रेकिंग स्पेस म्हणतात कारण ती नवीन रेषेला परवानगी देत नाही.
3 एंटर करा अतिरिक्त जागा जोडण्यासाठी. त्याला नॉन-ब्रेकिंग स्पेस म्हणतात कारण ती नवीन रेषेला परवानगी देत नाही. - उदाहरणार्थ, आपण प्रविष्ट केल्यास सर्वांना नमस्कार, "हॅलो" आणि "प्रत्येकजण!" या शब्दांच्या दरम्यान एक अतिरिक्त जागा घातली जाईल.
- लक्षात ठेवा की बरीच न मोडणारी मोकळी जागा ब्राउझरला योग्य ठिकाणी लाईन ब्रेक बनवण्यापासून रोखेल, ज्यामुळे मजकूर वाचणे कठीण होईल.
- आपण देखील प्रविष्ट करू शकता जागा घालण्यासाठी.
 4 वेगवेगळ्या लांबीची मोकळी जागा घाला. जर तुम्हाला जास्त जागा घालायची असेल तर खालीलपैकी एक पर्याय वापरा:
4 वेगवेगळ्या लांबीची मोकळी जागा घाला. जर तुम्हाला जास्त जागा घालायची असेल तर खालीलपैकी एक पर्याय वापरा: - दोन मोकळी जागा - प्रविष्ट करा
- चार मोकळी जागा - प्रविष्ट करा
- इंडेंट (टॅब अंतर) - प्रविष्ट करा
3 पैकी 2 पद्धत: CSS
 1 HTML किंवा CSS दस्तऐवज उघडा. CSS कोड HTML दस्तऐवजाच्या डोक्यात घातला जाऊ शकतो किंवा बाह्य CSS फाइल म्हणून जतन केला जाऊ शकतो.
1 HTML किंवा CSS दस्तऐवज उघडा. CSS कोड HTML दस्तऐवजाच्या डोक्यात घातला जाऊ शकतो किंवा बाह्य CSS फाइल म्हणून जतन केला जाऊ शकतो. - एचटीएमएल दस्तऐवजाचे प्रमुख फाईलच्या शीर्षस्थानी, "हेड>" आणि "/ हेड>" टॅग दरम्यान आहे.
 2 CSS साठी एक स्टाईलिंग विभाग तयार करा. शैली विभाग HTML कोडच्या सुरुवातीला किंवा वेगळ्या शैली पत्रकात स्थित आहे.HTML दस्तऐवज किंवा शैली पत्रकात शैली विभाग तयार करण्यासाठी खालील टॅग वापरा.
2 CSS साठी एक स्टाईलिंग विभाग तयार करा. शैली विभाग HTML कोडच्या सुरुवातीला किंवा वेगळ्या शैली पत्रकात स्थित आहे.HTML दस्तऐवज किंवा शैली पत्रकात शैली विभाग तयार करण्यासाठी खालील टॅग वापरा. - एंटर करा शैली>शैली विभाग उघडण्यासाठी. सर्व CSS कोड या टॅग नंतर जाईल.
- एंटर करा / style>शैली विभाग बंद करण्यासाठी. सर्व CSS या शेवटच्या टॅगच्या आधी ठेवणे आवश्यक आहे.
 3 शैली विभागात खालील टॅग एंटर करा:p {इंडेंट-टेक्स्ट: 5em;} हे ब्राउझरला 5 स्पेसने (योग्य HTML मध्ये) इंडेंट करण्यास सांगते.
3 शैली विभागात खालील टॅग एंटर करा:p {इंडेंट-टेक्स्ट: 5em;} हे ब्राउझरला 5 स्पेसने (योग्य HTML मध्ये) इंडेंट करण्यास सांगते. - रिक्त स्थानांची संख्या सेट करण्यासाठी, "इंडेंट-टेक्स्ट:" नंतर संख्या बदला.
- निर्दिष्ट फॉन्ट आकारासह "em" घटक एका जागेशी जुळतो. इतर एकके वापरली जाऊ शकतात, जसे की टक्केवारी ("इंडेंट-टेक्स्ट: 15%;") किंवा मिलीमीटर ("इंडेंट-टेक्स्ट: 3 मिमी;").
 4 एंटर करा p> जिथे तुम्हाला इंडेंटेशन जोडायचे आहे. हे HTML डॉक्युमेंटमध्ये करा जेथे तुम्हाला इंडेंट करायचे आहे. मजकूर सीएसएस वैशिष्ट्यांनुसार इंडेंट केला जाईल.
4 एंटर करा p> जिथे तुम्हाला इंडेंटेशन जोडायचे आहे. हे HTML डॉक्युमेंटमध्ये करा जेथे तुम्हाला इंडेंट करायचे आहे. मजकूर सीएसएस वैशिष्ट्यांनुसार इंडेंट केला जाईल.
3 पैकी 3 पद्धत: पूर्व स्वरूपित मजकूर
 1 HTML दस्तऐवज उघडा. हे विंडोजवरील नोटपॅड किंवा टेक्स्ट एडिट सारख्या नियमित मजकूर संपादकात केले जाऊ शकते. आपण Adobe Dreamweaver सारखे HTML फाइल संपादक देखील वापरू शकता. HTML दस्तऐवज उघडण्यासाठी:
1 HTML दस्तऐवज उघडा. हे विंडोजवरील नोटपॅड किंवा टेक्स्ट एडिट सारख्या नियमित मजकूर संपादकात केले जाऊ शकते. आपण Adobe Dreamweaver सारखे HTML फाइल संपादक देखील वापरू शकता. HTML दस्तऐवज उघडण्यासाठी: - एक्सप्लोरर (विंडोज) किंवा फाइंडर (मॅकओएस) मधील HTML दस्तऐवजावर नेव्हिगेट करा.
- इच्छित HTML दस्तऐवजावर उजवे क्लिक करा.
- सह उघडा वर फिरवा.
- ज्या प्रोग्राममध्ये तुम्हाला दस्तऐवज संपादित करायचा आहे ते निवडा.
 2 एंटर करा आधी> मजकूर आधी आपण पूर्व स्वरूपित करू इच्छिता. पूर्व -स्वरूपित मजकुरासाठी हा ओपनिंग टॅग आहे.
2 एंटर करा आधी> मजकूर आधी आपण पूर्व स्वरूपित करू इच्छिता. पूर्व -स्वरूपित मजकुरासाठी हा ओपनिंग टॅग आहे.  3 "प्री>" टॅग नंतर मजकूर प्रविष्ट करा. मजकूर पूर्व स्वरूपित करताना, एंटर दाबून तयार केलेली कोणतीही मोकळी जागा आणि रेषा खंड HTML पृष्ठावर प्रदर्शित होतील.
3 "प्री>" टॅग नंतर मजकूर प्रविष्ट करा. मजकूर पूर्व स्वरूपित करताना, एंटर दाबून तयार केलेली कोणतीही मोकळी जागा आणि रेषा खंड HTML पृष्ठावर प्रदर्शित होतील.  4 एंटर करा / प्री> मजकुराच्या शेवटी. पूर्व -स्वरूपित मजकूरासाठी हा बंद टॅग आहे.
4 एंटर करा / प्री> मजकुराच्या शेवटी. पूर्व -स्वरूपित मजकूरासाठी हा बंद टॅग आहे.
टिपा
- जर ब्राउझर मोकळी जागा न समजण्यासारखी दर्शवित असेल तर हे बहुधा अतिरिक्त डेटामुळे असेल; ते वर्ड प्रोसेसिंग स्वरूपात साठवले जातात आणि स्क्रीनवर प्रदर्शित केले जात नाहीत. हे टाळण्यासाठी, नोटपॅड किंवा टेक्स्ट एडिट सारख्या नियमित मजकूर संपादकामध्ये काम करा.
- सीएसएस हा वेब पृष्ठाचा लेआउट तयार करण्याचा एक अधिक शक्तिशाली आणि अंदाज लावण्याजोगा मार्ग आहे, ज्यामध्ये शब्द अंतर समाविष्ट आहे.
- न मोडणारी जागा हे वर्ण अस्तित्वाचे उदाहरण आहे; हा एक कोड आहे जो कीबोर्डवरून प्रविष्ट केला जाऊ शकत नाही अशा वर्णांचा संदर्भ देतो.
चेतावणी
- साठी HTML प्रतीक टॅब (टॅब) अनेक लोकांच्या विचारानुसार कार्य करत नाही. नियमित HTML फाईलमध्ये कोणतेही टॅब स्टॉप नाहीत, म्हणून हे वर्ण प्रविष्ट केल्याने काहीही होणार नाही.
- HTML टेक्स्ट एडिटरऐवजी कोड एडिटर किंवा प्लेन टेक्स्ट फाईलमध्ये एंटर करा.